サイトをリニューアルしました。

更新サボっててすみません。
SEOに強いとされている「STINGER」から、デザインを重視して「Lightning」にワードプレスのテーマを変えました。
※自分に「STINGER」をカスタマイズする能力がないだけです。
このサイトをはじめたのが2016年。
アクセスを集めるの重視でデザインそっちのけにしてきたんですが、モチベーション的にも、自身で愛着持てる最低限のデザインはやっぱり必要だと気付きました(←今さら)
これからクリエイティブな投稿もしていきたいですし。
シンボルとロゴの変更
同時にサイトロゴもリニューアルしました。
![]()
↓

元はFutura等、既成フォントだったのを、オリジナルの書体に変更しました。(後ろのふりがなは「游ゴシック」)
シンボルマークの「a」「r」「t」の組み合わせで表現した「な」がより自然に見えるように。
直線と円のみを組み合わた書体で、今後シンプルでスタイリッシュな投稿をしていこうとする自身の姿勢を表現したロゴです。
今後のサイトの方針
リニューアルの所信表明的なものを。
タイトルであおらない
サイトにアクセスを集める為、少し過激でオーバー気味な記事タイトルをつけてましたが、今後は友人や家族に見られても恥ずかしくないような自然なタイトルと記事の内容にしていきます。
画像を控えめに更新頻度をあげる
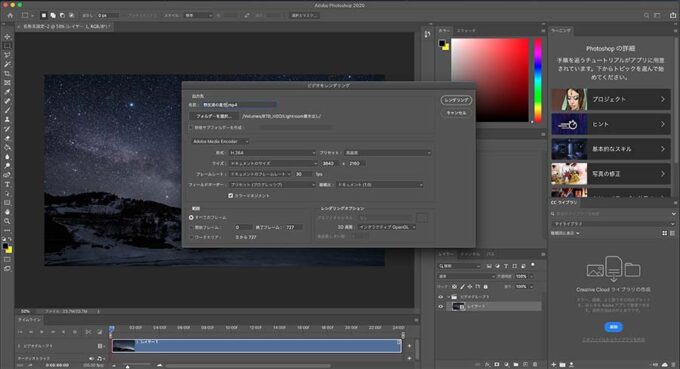
画像を多用しすぎて、記事の完成が遅くなってたり、億劫になってたりしました。
画像は必要最低限にしてでも更新頻度をあげます。
クリエイティブな記事を増やす
そして、自身と見ていただく方のクリエイティブ力を上げられるような記事の投稿を増やします。
それで世の中が少しでもより素敵なもので満たされたら嬉しく思うので。
テーマ「Lightning」のカスタマイズに役立ったサイト
四苦八苦の末、なんとか見れるサイトにカスタマイズできたので、最後にそれに役立ったサイトを紹介させていただきます。
1.子テーマのインストール
まず、カスタマイズするには、子テーマのインストールが必要です。(本体のテーマはアップデート時に書き換えられるので)
それに役立ったのが下記サイトの記事です。
子テーマでのカスタマイズ
2.トップページの記事一覧のアイキャッチ画像を大きくする
アイキャッチの画像表示が小さすぎだったので、PCでは適度に大きく、スマホでは横幅いっぱいに表示されるように変更しました。
それに役立ったのが下記サイトの記事です。
テーマ『Lightning』の投稿記事一覧ページのアイキャッチ画像を大きくする方法
その前に読んだ、もう少し基礎を書いてあったのがこちら。
WordPressテーマのLightningの記事一覧ページで、アイキャッチ画像を幅いっぱいにする方法
3.「人気の投稿とページ」一覧の画像を大きくする
Jetpackの機能ですが、Lightningでの表示があまりに小さかったので、大きくしました。
それに役立ったのが下記サイトの記事です。
4.プロフィールの挿入
プロフの設定をしました。より責任ある記事を書いていく為の決意のようなものです。
それに役立ったのが下記サイトの記事です。
プロフィールや企業情報を簡単に表示
以上、記事が何かのお役に立てたら幸いです。